Modification du script tikz2pdf de Hans Meine
12 décembre 2011 | Catégories: latex | View CommentsIl y a deux raisons pour externaliser des images tikz d'un fichier .tex. La première est que les images tikz prennent parfois beaucoup de temps à compiler. La deuxième est que certains éditeurs n'acceptent pas les images tikz. Il faut donc trouver une manière de les transformer en format .pdf.
Ce processus d'externalisation est rendu possible grâce à la librairie external écrite par Christian Feuersänger, auteur de pgfplots. Cette librairie est pratique et atteint l'objectif, mais la création des images pdf dépend toujours du fichier principal.
En faisant une recherche du mot clé tikz2pdf dans Google, je suis tombé sur la page web de Hans Meine qui répond exactement à cette question.
Pour certaines raisons, le script de Hans Meine crée un fichier nommé tikz2pdf_temp.pdf. De plus, par défaut, le script cherche pour des modfications du fichier et exécute une recompilation automatiquement. Comme je n'aimais pas ces comportements, je les ai changés. La version modifiée du script tikz2pdf est disponible ici.
Retour sur la Conférence Ultimate Canada
23 novembre 2011 | Catégories: ultimate | View CommentsLes 18, 19 et 20 novembre dernier avait lieu la Conférence annuelle d'Ultimate Canada à Québec. C'était la première fois que j'y participais. J'ai fait une présentation sur l'ultimate 4 contre 4 au Québec que vous pouvez visionner ici :
4 on 4 Ultimate Tournaments in Quebec
Pendant la conférence, j'ai discuté avec de nouvelles personnes et appris de nouvelles choses. Dans ce message, je vais essayer de résumer ce que j'ai appris.
Ces dernières années, j'avais réalisé que le site web de The British Columbia Disc Sport Society n'avait pas tellement évolué, que les mises à jour étaient peu fréquentes et que des liens étaient souvent obsolètes. Je trouvais cela curieux, car la Colombie-Britanique est une région leader dans l'organisation de compétitions d'ultimate internationales et dans le développement de joueurs d'ultimate et d'équipes de haut niveau. J'ai donc posé la question à Jon Hayduk présent à la conférence. Jon joue avec Furious George et s'implique beaucoup dans le développeemnt junior là-bas. Sa réponse m'a surpris.
En Colombie-Britanique, la fédération provinciale chapeaute non seulement l'ultimate, mais aussi tous les sports de disque volant dont le disque golf. Cela est plutôt naturel, car plusieurs fédérations à l'international englobent aussi tous les sports de disque volant comme la World Flying Disc Federation, la France Flying Disc Federation et la Ontario Disc Sports Association. Au Québec, on ne connaît pas trop ce mode de fonctionnement. Les associations régionales québécoises sont des associations d'ultimate, de même pour la Fédération québécoise d'ultimate pour Ultimate Canada et pour USA Ultimate.
Or, il semble qu'on ait fait un bon choix au Québec, car depuis plusieurs mois, la fédération de Colombie-Britanique éprouve des problèmes de politique interne. En gros, la proportion du nombre du joueurs d'ultimate (plus de 80 %) n'est pas respecté au niveau budgétaire ni au niveau démocratique à l'interne. Ces divisions durent depuis plus de deux ans. Certains veulent se séparer, certains désirent le statu quo. Le problème n'est toujours pas réglé et les discussions se poursuivent. Or, pendant ce temps, leur énergie n'est pas investie sur les bonnes choses. Ils veulent changer le site web, mais ne veulent pas non plus avoir à tout refaire si jamais la fédération implose... Bref, plusieurs dossiers stagnent.
Une situation similaire a lieu en Ontario. J'ai discuté avec Jon Unger Brandt, président de l'ODSA. Environ 90% des membres de la fédération sont des joueurs d'ultimate, mais ils sont représentés à seulement 50% sur le conseil d'administration. À long terme, cela cause des tensions. Sans parler du fait que ni Ottawa ni Toronto ne sont membres de la fédération ontarienne. Il manque donc les deux plus grosses associations de l'Ontario.
Ainsi, on peut dire que l'ultimate au Québec est en plutôt bonne santé. Les associations sont en bonnes relations entre elles et aussi avec la Fédération. Cette bonne entente est propice au développement, car toute l'énergie va à la bonne place. Je vous le confirme, les Canadiens l'ont remarqué.
Dimanche, nous avons réalisé une entrevue avec Jon Hayduk à propos du passage au niveau canadien de la catégorie junior du jeu mixte vers le jeu masculin et le jeu féminin. Vous pouvez visionner l'entrevue ici :
http://vimeo.com/32569475
Après avoir essayé le format 4 contre 4, Jon Hayduk disait qu'il y a trop de pause. Il préfère le jeu à la volée, donc sans validation par la défensive après un point. En effet, on pourrait essayer et voir la différence. Mais, bon, s'il n'y avait pas d'arrêts de jeu au tennis, je ne sais pas si Nadal pourrait jouer en se donnant autant du début à la fin...
La présentation du conférencier invité Charles Cardinal était excellente. Il a parlé du développement à long terme de l'athlète. Personnellement, j'ai appris beaucoup. C'est impossible à résumer ce que j'ai appris ici, ce serait trop long. Il nous a mentionné le site web suivant où on peut trouver des documents très bien faits sur le sujet :
Au Canada, le sport c'est pour la vie
Il nous a aussi mentionné qu'il faut miser sur l'aspect esprit du jeu et communautaire pour se différencier des autres sports et faire notre entrée dans le sport scolaire.
Utiliser les raccourcis vi dans la ligne de commande Sage
21 novembre 2011 | Catégories: terminal, sage, vim | View CommentsPar défaut, le terminal utilise les raccourcis emacs. Par exemple, CTRL-A pour aller au début de la ligne et CTRL-E pour aller à la fin de la ligne. Pour utiliser plutôt les raccourcis vi, il suffit de taper la commande suivante dans le terminal:
set -o vi
Par contre, ceci ne change pas le mode utilisé par la ligne de commande du logiciel Sage. Pour y parvenir, il faut plutôt ajouter les lignes suivantes dans le fichier ~/.inputrc:
set editing-mode vi set keymap vi-insert
Autre que l'option vi-insert, on peut également écrire vi ou vi-command pour la ligne set keyamp, mais je n'ai pas encore vu réellement une différence, car il semble toujours que le mode insertion est utilisé par défaut. On peut trouver plus d'informations sur le sujet ici:
http://vim.wikia.com/wiki/Use_vi_shortcuts_in_terminal
Recherche dans l'historique selon le préfixe
Tant qu'à y être, on peut en profiter pour activer une fonctionalité pour le terminal plutôt pratique qui est activée par défaut en Sage. Dans la ligne de commande Sage, en utilisant les flèches HAUT et BAS, on peut faire une recherche dans l'historique parmi les commandes ayant un préfixe commun avec le préfixe à gauche de la position du curseur. Pour activer cette fonctionalité dans le terminal, il suffit d'ajouter les deux lignes suivantes au même fichier ~/.inputrc:
"\e[A": history-search-backward # up-arrow "\e[B": history-search-forward # down-arrow
Merci à Franco Saliola de m'avoir partagé ces solutions.
Résoudre le puzzle Quantumino avec le logiciel Sage
14 novembre 2011 | Catégories: sage | View CommentsLe 29 octobre dernier, la version 4.7.2 de Sage est sortie. C'est dans cette version de Sage (merci beaucoup à Rob Beezer qui a arbitré cette contribution) qu'a été ajouté le code que j'ai écrit en juin dernier pour résoudre le puzzle appelé Quantumino. Ce puzzle avait été laissé à la salle à manger du Laboratoire de Combinatoire Informatique Mathematique de Montréal par Franco Saliola durant l'hiver 2011...

- Puzzle Quantumino par Family Games America
- Quantumino sur Youtube
La solution utilise le code des liens dansants qui se trouvait déjà dans Sage pour résoudre le problème du Sudoku. Les liens dansants ont été introduits par Donald Knuth en 2000 pour résoudre le pavage d'une région 2D par des pentaminos. Ici nous utilisons la même méthode en dimension quelconque et nous l'appliquons pour résoudre le puzzle Quantumino. Voici les deux pages concernées de la documentation de Sage:
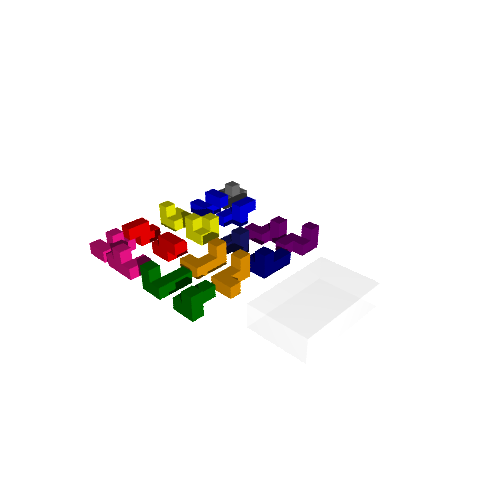
Voici les 17 blocs de bois du puzzle Quantumino:
sage: from sage.games.quantumino import show_pentaminos sage: show_pentaminos()

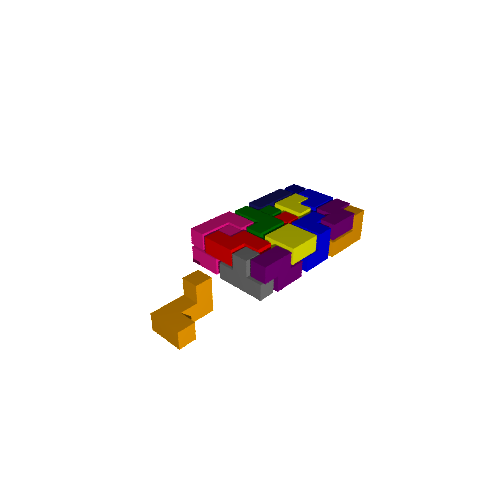
Pour résoudre le puzzle où le pentamino numéroté 7 est mis de côté:
sage: from sage.games.quantumino import QuantuminoSolver sage: s = QuantuminoSolver(7).solve().next() sage: s.show3d().show(frame=False)

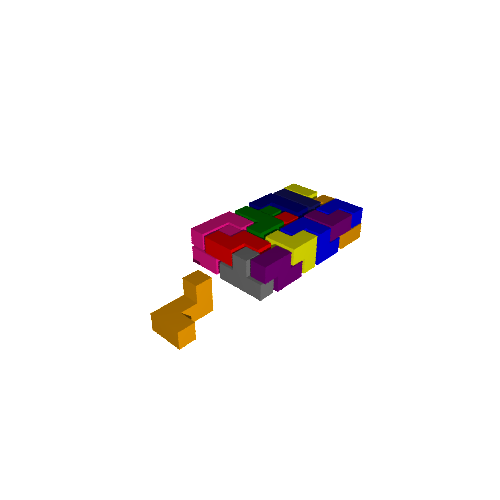
Pour obtenir d'autres solutions, utilisez l'itérateur retourné par la fonction solve. Notez que trouver la première solution est plus long car on a besoin de créer les données complètes pour décrire le problème:
sage: it = QuantuminoSolver(7).solve() sage: 1st_solution = it.next() sage: 2nd_solution = it.next() sage: 3rd_solution = it.next() sage: 3rd_solution.show3d().show(frame=False)

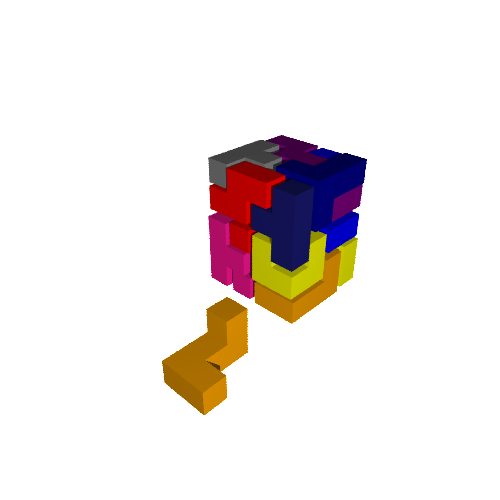
Pour obtenir la solution à l'intérieur d'autres boîtes:
sage: s = QuantuminoSolver(7, box=(4,4,5)).solve().next() sage: s.show3d()

S'il n'y a pas de solution, l'itération se termine immédiatement:
sage: QuantuminoSolver(7, box=(3,3,3)).solve().next() Traceback (most recent call last): ... StopIteration
Si vous êtes patients, vous pouvez essayer de calculer le nombre de solutions. Attention, il y en a beaucoup!:
sage: from sage.games.quantumino import QuantuminoSolver sage: q = QuantuminoSolver(7) sage: q.number_of_solutions() # prendra plusieurs jours de calculs
Le code permet aussi l'introspection. À partir d'un objet de la classe sage.combinat.tiling.TilingSolver, il est possible de récupérer les lignes de la matrice décrivant le problème de couverture exacte en question. Il est également possible d'obtenir une instance du solveur DLX et de tester certaines choses:
sage: q = QuantuminoSolver(0) sage: T = q.tiling_solver() sage: T Tiling solver of 16 pieces into the box (5, 8, 2) Rotation allowed: True Reflection allowed: False Reusing pieces allowed: False sage: rows = T.rows() sage: len(rows) 5484 sage: x = T.dlx_solver() sage: x <sage.combinat.matrices.dancing_links.dancing_linksWrapper object at ...>
Utiliser Sage dans une page web
14 octobre 2011 | Mise à jour: 07 mai 2012 | Catégories: web, sage | View CommentsLorsque j'ai participé aux Sage Days 31 à Seattle en juin dernier (conférence dont l'objectif était de développer le Sage Notebook), j'ai rencontré Jason Grout (Drake University, Iowa). Le projet de Jason était de parvenir à utiliser Sage directement dans une page web (voir la discussion public single cell sur sage-devel pour en savoir plus).
Son projet est toujours en cours, mais il semble déjà être fonctionnel à en juger la page web de Rob Beezer (University of Puget Sound, Washington) qui illustre un exemple en faisant des calculs sur le graphe de Petersen et le calcul d'un factoriel.
Essayons d'immiter ce qu'il a fait! Dans la cellule qui suit, on définit une fonction de deux variables \(f(x,y) = \frac{xy}{e^{x^2 + y^2}}\) et on affiche ses lignes de niveau. Cliquez sur le bouton Calculer pour les afficher. Vous pouvez aussi changer la fonction et réévaluer la cellule.
Les graphes 3D fonctionnent aussi. Par exemple, ajoutez la ligne suivante dans la cellule et cliquez sur Calculer:
plot3d(f, (x,-4,4), (y,-4,4))
Vous obtiendrez le graphe 3D de la surface \(z = f(x,y)\).
Comment faire ?
Pour rendre ceci possible, il faut d'abord faire appel au serveur Single Cell logé à l'adresse http://aleph.sagemath.org. Cela se fait avec le code suivant:
<!-- Sage Free Trial -->
<script type="text/javascript" src="http://aleph.sagemath.org/static/jquery.min.js"></script>
<script type="text/javascript" src="http://aleph.sagemath.org/embedded_sagecell.js"></script>
<script>
$(function() {
var makecells = function() {
singlecell.makeSagecell({
inputLocation: '#first_cell',
editor: 'codemirror',
replaceOutput: true,
hide: ['editorToggle', 'sageMode', 'computationID', 'messages', 'sessionTitle', 'done', 'sessionFilesTitle', 'sessionFiles', 'files', 'sageMode'],
evalButtonText: 'Calculer'
});
}
sagecell.init(makecells);
})
</script>
Et un peu plus bas dans la même page web, on écrit le code suivant, ce qui crée la cellule ci-haut:
<!-- First cell --> <div id="first_cell"><script type="text/code">f(x,y) = x * y / exp(x^2 + y^2) G = implicit_plot(f(x,y) , (x,-3,3), (y,-3,3), contours=30, cmap='hsv') G.show(aspect_ratio=1) </script></div>
« Previous Page -- Next Page »
